帮助文档:如何使用文本编辑器
关于文本编辑器的选择
这里的文本编辑器是指用于在本网站创作和编辑博客文章和社群通讯的在线图文编辑软件。我们考察了很多文本编辑器,包括 Lexical, Blocknote, MediumEditor, SmartBlock, editor.js, quillJS, Telerik, Syncfusion,Gutenberg。我们先后采用过 Telerik 和 Syncfusion, 现在采用 editor.js 作为编辑器。从先前的Microsoft Word风格的编辑器改为当前内容块风格的编辑器,主要原因是:在市场上被认为是最好的所见即所得在线编辑器存在某些难以容忍的缺陷,而大多数作者不太可能把时间耗费在复杂的图文排版上,同时我们也希望保持博文格式的一致性和简洁性,而采用内容块风格的编辑器也是未来的方向。 当前所有新的博文全部用内容块风格编辑器,2023年12月之前的博文和全部社群主页仍然采用原有Syncfusion富文本Word风格编辑器。本帮助文档解释如何使用内容块风格编辑器,用于博文和社群通讯的创作与编辑。
文本编辑器内容菜单
点击【+】显示内容菜单,当前提供如下选项
Text: 当前内容块为段落文字。
Heading :当前内容块为小标题。您也可以用上面的Text内容块变为黑体字来作为小标题。
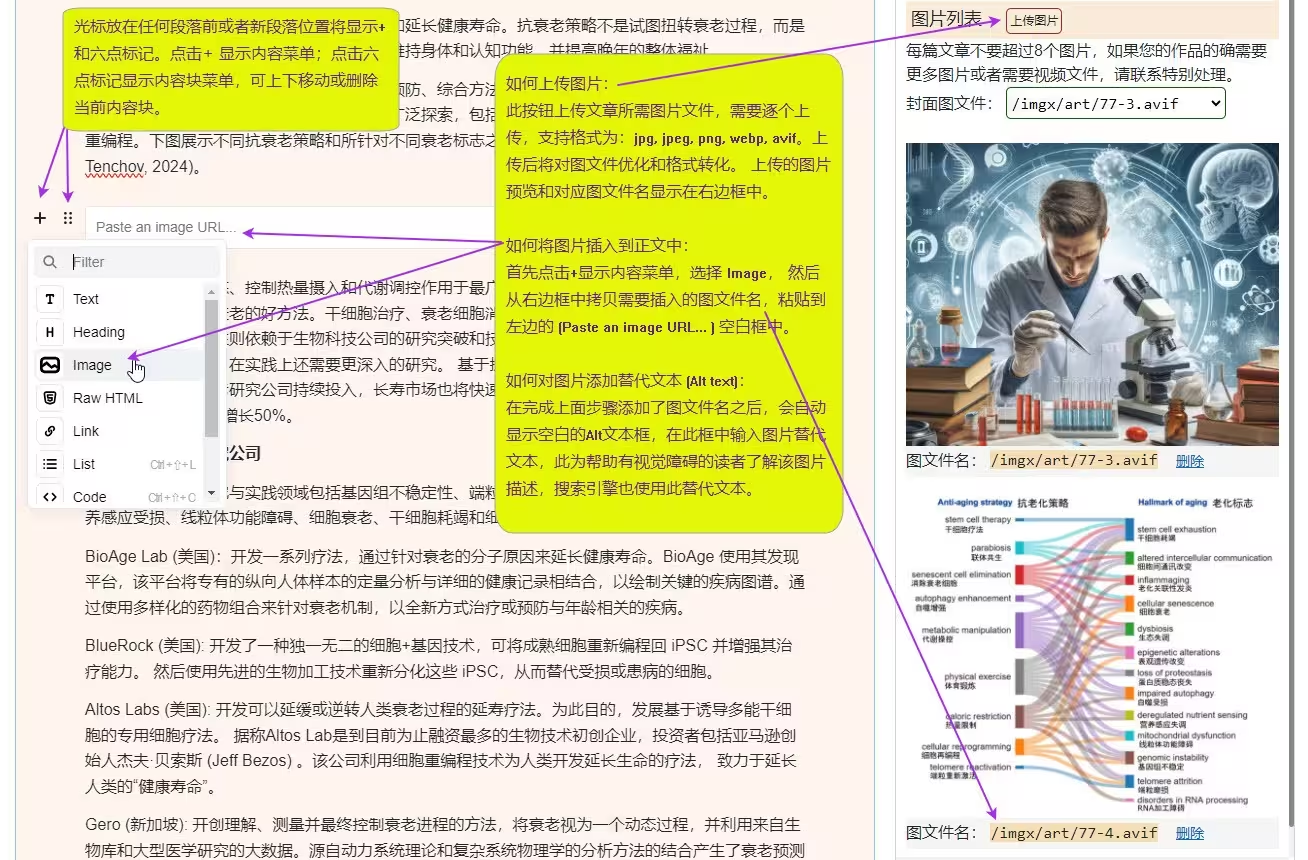
Image: 当前内容块为图片。 参考下图如何上传图片文件和插入图片到正文。
Raw HTML: 当前内容块为html代码定义描述的内容,可以是第三方托管的图片文件或视频文件。
Link: 当前内容块包含超链接。
List: 当前内容块为清单。
Code:当前内容块为计算机程序语言代码。
Table: 当前内容块为表格。
Delimiter: 当前内容块为分割标记。
文本编辑器内容块菜单
点击六点标志,显示内容块菜单,当前提供如下选项:
Move up: 将当前内容块移到前面内容块之前。
Move down: 将当前内容块移到后面内容块之后。
Delete: 删除当前内容块。注意这是永久删除,删除之后不可以Undo。
如何在上传图片和添加图片到正文 -- 适用于大多数情况
根据当前主要互联网浏览器的版本和市场占有率,我们支持现代图像格式和传统的常用图像格式。内容块中图片被转化为现代图像格式,目的是为保留较高图片质量的同时尽量缩小图片文件空间,从而改善用户体验。因为图片优化和格式转化,您在上传图片时需要逐个进行,且需要稍微耐心等待。

上图提示如何上传图片文件和插入图片到正文
注意按照上面方法上传的图片时,默认将图片转化到宽度768px,如果原图宽度小于768px,则保留原图宽度不变。 所有图片的宽度和高度比例在上传后保持与原图相同。
如何上传大图和添加到正文 -- 适用于要求展示高分辨率的绘画和摄影作品
如果上面的768px图片宽度不能很好地展示您的图片内容,这会出现在某些特殊情况,例如绘画作品,摄影作品,较宽的屏幕截屏等。有此特殊要求时,请选择图宽1400px,然后上传图片。当添加图片到正文时,请在内容块菜单中选择“Raw HTML",然后在方框中输入下面代码(建议用copy和paste,不要手工输入,paste时要选择粘贴为纯文本),请找到下面的 ##1 并替换为您的图文件名,找到##2 替换为对该图片的简单文字描述。
<div style="width:1600px;height:auto; overflow:scroll; border:1px solid lightgray; background-color:whitesmoke; margin-bottom:20px;"><img src ='##1' alt='##2'style='width:auto;height:auto;max-width:100%; border:1px solid gray; border-radius:10px;'/></div>然后这个图片将在页面上超宽显示,从而可以展示更多细节,在移动设备上也将以相同宽度显示,用户通过滚动而查看细节。
如何添加 YouTube 标准视频
这里将YouTube短视频以外的视频称为标准视频。添加YouTube标准视频到正文,请在YouTube视频播放页面中按如下步骤获得对应的代码:
点击 Share, 点击 Embed, 点击 Copy,从而获得该视频的iframe代码。
然后点击 + 从内容块菜单中选择 Raw HTML, 将剪贴板中iframe代码粘贴到方框中即可。
如何添加 YouTube 短视频
首先从YouTube短视频页面的地址栏中拷贝短视频的代码,注意这是该URL中的最后部分。接着在内容块菜单中选择"Raw HTML", 然后在方框中输入下面代码(建议用copy和paste,不要手工输入,paste时要选择粘贴为纯文本),请找到下面的 ##1 替换并为该短视频的代码。
<iframe width="315" height="560" src="https://www.youtube.com/embed/##1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>如果您在使用编辑器时遇到困难或者有任何建议,请在“联系我们”页面留言。